Goyangan Ibu Pejabat
Perek memek
Tukang Pijat Plus-plus
Sama-sama Suka
Nafsu membara
Abg Korban Video Bokep
enjoy aja
Tembak dalam
Tengkunap
Secretaris
tambuh lagi bang
Bokep Tarzan
bokep bertato
Bokep Thailand
Thaiwan
The secret
lagi Horny
Pepeknya coy,MERAH
Ngentot Ditaman
Gadis Model Porno
hoh,hoh,hoh,,Fuck me
Ngentot dirumah pohon
Indo VS barat
Ayo Donk Sayang
Rayuan Maut
Friday, March 15, 2013
Wednesday, February 13, 2013
aplikasi membuat database menggunakan YII
Buku membuat aplikasi database menggunakan Yii framework
Seiring dengan
perkembangan teknologi informasi yang cepat, teknologi pembuatan
aplikasi juga berkembang cukup cepat. Diawali dengan aplikasi server
based, kemudian berkembang ke client server dan terkahir ke teknologi
web based. Dalam teknologi web based ini, bahasa pemrograman yang paling
banyak dipakai adalah PHP.
PHP dipilih karena kemudahan dalam coding,
kegratisannya, open source, dan berjalan di berbagai platform
menyebabkan banyak yang menggunakannya. Dalam membuat aplikasi dengan
PHP kita dapat mengembangkan dengan metode
- Manual
Kita melakukan coding secara huruf demi huruf. Hal ini tentu akan sangat memakan waktu - Memakai code generator
Kita bisa memakai code generator yang sudah ada ataupun kita buat sendiri untuk mempercepat waktu pengembangan aplikasi.
Tetapi masih ada kelemahan yaitu coding yang tersebar membuat kita sulit untuk memanage. - Memakai
framework berbasis OOP
Dengan framework berbasis OOP, maka kita akan melihat membagi coding menjadi obyek-obyek. Dengan cara ini maka kita akan mudah untuk melakukan manajemen coding dan memeliharanya (maintenance) - Memakasi code generator berbasis OOP
Dengan memakai metode ini, maka waktu pengembangan suatu aplikasi akan lebih cepat dan juga mudah untuk melakukan manajemen coding dan memeliharanya.
Setelah penulis melakukan riset pemakai
framework PHP di internet, penulis memilih Yii sebagai framework pilihan
karena
- Beberapa analisa di internet menyebut bahwa Yii adalah terbaik
- Ada code generator
- Dokumentasinya lengkap
- Mudah dipelajari
Tanggal 4 November 2010 penulis mulai mempelajari Yii Framework. Sebelumnya penulis belum pernah memakai framework apapun.
Setelah belajar, mecoba, belajar, mencoba dan seterusnya akhirnya penulis memulai untuk membuat aplikasi production dengan menggunakan Yii pada tanggal 6 Januari 2011.
Pada tanggal 4 Februari aplikasi sudah dipakai
Penulis
berencana membuat buku pertama-tama sebagai catatan pribadi penulis,
dan kedua sebagai arahan bagi para pengembang aplikasi yang memakai
framework Yii. Materi-materi yang akan dibahas antara lain
- Membuat struktur tabel
- Code Generator Yii
- Membuat pilihan pull down
- Membuat DatePicker
- Membuat master detail
- Menggunakan CGridView
- Membuat master detail
- Membuat pengaturan akses aplikasi (access control list)
- Membuat form change password
- Membuat form reset password
- Membuat report PDF
membuat aplikasi berita sederhana berbasis PHP MySQL menggunakan
membuat aplikasi berita sederhana berbasis PHP MySQL menggunakan Dreamweaver
Apr. 22
Dreamweaver, Dynamic
Website, PHP MySQL, Web Server, Website
49 comments
Pastikan Anda sudah terbiasa menggunakan PHP dan MySQL. Sebelum Anda masuk ke tutorial ini, pastikan Anda telah menyelesaikan tutorial:
Tutorial ini akan menggunakan 6 file utama untuk menampilkan berita, file-file tersebut adalah. Simpan ke-6 file tersebut dalam satu web root atau folder yang sama. Script awal dari ke-6 file ini akan disertakan di bawah:
- index.php, digunakan untuk menampilkan berita secara keseluruhan
- detail.php, digunakan untuk membaca dan melihat detail berita
- add_berita.php, digunakan untuk menambah dan menghapus berita
- edit_berita.php, digunakan untuk mengedit berita
- list_berita.php, digunakan untuk menampilkan listing berita
- delete_berita.php, digunakan untuk menghapus berita
CREATE TABLE IF NOT EXISTS `berita` (
`id_post` int(5) NOT NULL AUTO_INCREMENT,
`judul` varchar(500) NOT NULL,
`kategori` varchar(100) NOT NULL,
`berita` text NOT NULL,
`updated` timestamp NOT NULL DEFAULT
CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP,
PRIMARY KEY (`id_post`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1
AUTO_INCREMENT=1 ;
PERSIAPAN:
add_berita.php
Pastikan Anda telah membuat Site Definition dan koneksi database PHP MySQL (lihat script berita_conn.php di bawah). Langkah pertama kita akan mengerjakan file add_berita.php terlebih dahulu. Berikut ini adalah langkah-langkahnya:- Buka file add_berita.php melalui Dreamweaver. Pastikan Anda bekerja dengan Design View
- Seleksi tulisan ”Form tambah berita di sini”, lalu hapus tulisan tersebut.
- Klik Insert > Data Objects > Insert Record > Record Insertion Form Wizard. Lalu masukkan beberapa parameter berikut ini.
- Pilihlah menu-menu sesuai dengan berikut ini, Connection: berita_conn,lalu Table: berita, lalu After insertion, go to: list_berita.php (atau dengan mengklik Browse lalu pilih file list_berita.php.
- Pada pilihan Form fields, Anda akan melihat tanda plus (+) dan minus (-). Kita akan menggunakannya nanti. Di bawah Form field tersebut Anda akan melihat id_post, judul, kategori, berita dan updated.
- Pilih id_post, lalu klik tanda minus (-) karena kita tidak membutuhkannya.
- Lakukan hal yang sama pada updated. Kedua field tersebut tidak akan kita butuhkan karena secara otomatis akan digenerate oleh MySQL.
- Biarkan field judul sesuai default.
- Klik pada field kategori. Pada bagian bawah Anda akan melihat menuDisplay as: Text field, ubah Text field tersebut menjadi Menu melalui pop-up menu. Maka secara otomatis tulisan Menu Properties akan muncul di bawahnya. Klik Menu Properties tersebut, maka window Menu Propeties akan keluar.
- Pada Label: secara otomatis akan terisi Item1. Ubah tulisan Item1tersebut menjadi Teknologi, lalu pada Value: Teknologi. Selanjutnya klik tanda plus (+) yang hanya ada satu di window tersebut (Jika terjadi kesalahan Anda dapat mengklik tanda minus (-) untuk menghapus). Tambahkan lagi beberapa item, misalnya: Label: Komputer, lalu Value: Komputer, lalu klik tanda plus (+) lagi. Ulangi lagi dengan menambahkan beberapa kategori berita yang Anda inginkan. Lalu Klik OK, jika Anda telah selesai menambahkan kategori berita.
- Klik pada pada field berita, maka di bagian menu Display as: secara otomatis akan memilih Textfield, ubahlah menjadi Text area sehinggaDisplay as: Text area
- Klik OK lalu simpan file add_berita.php tersebut.
- Selamat, Anda telah berhasil menyelesaikan form untuk menambah berita
edit_berita.php
Pada halaman ini, Anda akan mengedit berita yang sudah dipublikasikan. Berikut langkah-langkahnya:- Buka file edit_berita.php melalui Dreamweaver. Pastikan Anda bekerja dengan Design View
- Klik Insert > Data Objects > Recordset. Pastikan jendela Recordsetakan keluar dan pastikan tampil dalam format Simple Recordset, jika belum maka klik Simple. Masukkan beberapa parameter ini:
- Pada menu Name:, secara otomatis akan muncul tulisan Recordset1, ubahlah menjadi rsEditBerita (maksudnya adalah recordset untuk mengupdate berita, Anda dapat memberi nama yang berbeda).
- Lalu Connection: berita_conn, lalu Table: berita.
- Pada menu Columns: All, biarkan sesuai default.
- Pada menu Filter:, ubahlah yang bernilai None menjadi id_post. Secara default Dreamweaver akan memilih URL Parameter, tanda sama dengan(=) dan id_post. Hal ini sudah benar, karena memang hal inilah yang kita butuhkan.
- Klik OK jika sudah selesai (Jika muncul peringatan ”A recordset has been added….” klik OK saja.
- Anda akan melihat tulisan ”Form edit berita di sini”, hapus tulisan tersebut.
- Klik Insert > Data Objects > Update Record > Record Update Form Wizard. Jendela Record Update Form akan muncul, lalu masukkan beberapa parameter ini.
- Connection: berita_conn, lalu Table to update: berita, lalu Select record from: rsEditBerita (ini adalah recordset yang tadi telah kita buat), lalu Unique key columns: id_post dan Numeric ditanda checked.
- After updating, go to: list_berita.php, ketik secara manual atau Anda mencari filenya dengan mengklik Browse.
- Lakukan hal sama seperti pada file add_berita.php dari langkah ke-5 sampai dengan ke-11. Hal utama yang berbeda dari Record insertionform dan Record update form adalah pada Default value: yang mana pada update record otomatis akan di-assign seperti yang disimpan dalam database.
- Klik OK dan simpan kembali file edit_berita.php
- Anda telah menyelesaikan halaman untuk mengedit berita
list_berita.php
Halaman list_berita.php digunakan untuk menampilkan listing berita yang telah dimasukkan ke dalam database. Berikut langkah-langkah aktivasinya:- Buka file list_berita.php melalui Dreamweaver. Pastikan Anda bekerja dengan Design View
- Lakukan langkah ke 2-5 pada halaman edit_berita.php. Lalu lakukan modifikasi yang berbeda seperti berikut ini.
- Pada menu Sort: maka akan bernilai None, ubahlah menjadiupdated melalui Pop-up menu yang ada. Lalu nilai Ascending, ubahlah menjadi Descending melalui Pop-up menu yang ada.
- Klik OK jika sudah selesai
- Pada Design View Anda akan melihat tulisan ”id”, seleksi tulisan tersebut lalu hapus.
- Lalu klik Insert > Data Objects > Dynamic Data > Dynamic Text. Jendela Dynamic Text akan muncul. Pada menu Field, Anda akan melihat tulisan Recordset (rsEditBerita).
- Klik tanda plus (+), lalu pilih id_post (yang bertanda petir). Klik OK jika sudah selesai.
- Seleksi lagi tulisan ”Judul Berita”, lalu hapus. Lakukan langkah ke-6, lalu pilih field judul (yang bertanda petir). Klik OK, lalu tekan Ctrl+B untuk menebalkan judul berita.
- Lalu lakukan hal yang sama sesuai fieldnya untuk Kategori dan Tanggal
- Di sini Anda akan melihat tulisan Edit yang sudah ada linknya menujuedit_berita.php.
- Selesik tulisan Edit tersebut, lalu Klik Kanan > Change Link. WindowSelect File akan muncul.
- Carilah menu URL: dan Parameters. Klik Parameters. WindowParameters link akan muncul.
- Klik area berwarna putih di bawah menu Name, lalu ketik id_post. Lalu di klik area putih di bawah Value, maka akan muncul tanda petir. Klik tanda petir tersebut, dari Window Dynamic Data pilih field id_post.
- Klik OK sebanyak tiga kali untuk menyelesaiakan penambahan dynamic link.
- Seleksi tulisan ”Lihat Berita”, di sana sudah ada link menuju detail.php.
- Ulangi langkah 12-13 untuk menyelesaikan dynamic link ini.
- Seleksi tulisan ”Hapus”, di sana sudah ada link menuju file delete_berita.php, di sini kita akan membuat parameter link yang memungkinkan kita untuk menghapus berita yang tidak diinginkan.
- Lakukan langkah ke-12. HATI-HATI PADA LANGKAH KE-19, DI SINI ANDA AKAN MENTRANSFER PARAMETER LINK BERNILAI hapus.
- Klik area berwarna putih di bawah menu Name, lalu ketik hapus. Lalu di klik area putih di bawah Value, maka akan muncul tanda petir. Klik tanda petir tersebut, dari Window Dynamic Data pilih field id_post. Klik OK tiga kali.
- Seleksi kode di bawah ini (lihat nomor 21)
- <tr> <td width=”10%” align=”center” valign=”top”> <?php echo $row_rsEditBerita['id_post']; ?></td> <td width=”60%” align=”left” valign=”top”><p><strong><?php echo $row_rsEditBerita['judul']; ?></strong><br/> Kategori berita:<em> <?php echo $row_rsEditBerita['kategori']; ?></em>, Diupdate pada tanggal: <em><?php echo $row_rsEditBerita['updated']; ?></em></p><hr/></td> <td align=”left” valign=”top”><p><a href=”edit_berita.php?id_post=<?php echo $row_rsEditBerita['id_post']; ?>”>Edit</a> | <a href=”list_berita.php?hapus=<?php echo $row_rsEditBerita['id_post']; ?>”>Hapus</a> | <a href=”detail.php?id_post=<?php echo $row_rsEditBerita['id_post']; ?>”>Lihat Berita</a></p></td> </tr>
- Klik Insert > Data Objects > Repeat Region
- Pastikan Anda memilih Recordset (rsEditBerita) dan Show: 10 at a time. Klik OK
- Cari tulisan ”Recordset navigation bar”, hapus tulisan tersebut
- Klik Insert > Data Objects > Recordset Paging > Recordset Navigation Bar.
- Pastikan Anda memilih Recordset (rsEditBerita) dan pilih yang berformat Text. Klik OK
- Simpan file list_berita.php.
- Anda telah berhasil menyelesaikan file list_berita.php
delete_berita.php
Ini berisi script untuk menghapus berita. Berikut langkah-langkahnya:- Klik File > New > Create
- Simpan nama file tersebut dengan nama delete_berita.php
- Klik Insert > Data Objects > Delete Record. Jendela Delete Record akan keluar. Masukkan beberapa parameter ini.
- First check if variable is defined: Primary key value,laluConnection: berita_conn, lalu Table: berita, dan Primary key column: id_post, Numeric (dengan tanda centang/checked)
- Pada tahap ini, ANDA HARUS BERHATI-HATI, ingat kita telah mendefinisikan variabel/parameter link bernilai hapus sebelumnya. Maka pastikan Primary key value: URL Parameter, lalu tulisan id_post, ubahlah menjadi hapus.
- After deleting, go to: list_berita.php (atau dengan klik Browse untuk mencari file tersebut).
- Klik OK jika sudah selesai.
- Simpan file delete_berita.php
detail.php
Halaman detail berita akan kita gunakan untuk menampilkan detail per-item berita. Berikut ini langkah-langkahnya:- Buka file detail.php melalui Dreamweaver
- Buatlah Recordset seperti pada file edit_berita.php (langkah ke-2 sampai ke-7)
- Hapus tulisan ”Detail judul berita”
- Klik Insert > Data Objects > Dynamic Data > Dynamic Text. Lalu pilih Recordset (rsEditKategori), lakukan expand dengan mengklik tanda plus (+) jika memang belum keluar semua detail fields.
- Pilih field judul yang bertanda petir lalu klik OK
- Lakukan hal yang sama untuk kategori, updated dan berita (dengan menghapus terlebih dahulu tulisan Kategori, Tanggan dan Isi Berita.
- MySQL secara umum tidak dapat membaca paragraph dengan baik. Untuk mengatasi hal ini, PHP telah menyediakan fasilitas nl2br (New Line to Break).
- Cari kode ini <?php echo $row_rsEditBerita['berita']; ?>, lalu ubah menjadi <?php echo nl2br($row_rsEditBerita['berita']); ?>. NL2BR ini berfungsi untuk memisahkan antar paragraph yang Anda ketik.
- Simpan kembali file detail.php
- Anda telah selesai mengerjakan file detail.php
index.php
Pada file ini, Anda akan melihat listing semua berita. Untuk mengerjakannya ikuti langkah berikut ini:- Buka file index.php melalui Design View
- Buat Recordset baru seperti pada file list_berita.php (lihat langkah ke-2 sampai dengan ke-4)
- Lakukan langkah seperti pada file detail.php (lihat langkah ke-3 sampai dengan ke-8)
- Cari kode ini: <?php echo $row_rsEditBerita['judul']; ?>, lalu seleksi kode tersebut. Lalu klik Insert > Hyperlink. Pada menu Hyperlink, klik tanda folder pada menu Link, maka ini akan membuka window Select File.
- Pilih file detail.php
- Carilah menu URL: dan Parameters. Klik Parameters.WindowParameters link akan muncul.
- Klik area berwarna putih di bawah menu Name, lalu ketik id_post. Lalu di klik area putih di bawah Value, maka akan muncul tanda petir. Klik tanda petir tersebut, dari Window Dynamic Data pilih field id_post.
- Klik OK sebanyak tiga kali untuk menyelesaiakan penambahan dynamic link.
- Cari kode berikut ini (lihat nomor 10)
- <h2><a href=”detail.php?id_post=<?php echo $row_rsEditBerita['id_post']; ?>”><?php echo $row_rsEditBerita['judul']; ?></a><br/> <span>Kategori Berita: <em><?php echo $row_rsEditBerita['kategori']; ?></em>, Tanggal update:<em> <?php echo $row_rsEditBerita['updated']; ?></em></span></h2><p> <?php echo nl2br($row_rsEditBerita['berita']); ?></p><hr/>
- Klik Insert > Data Objects > Repeat Region
- Pastikan Anda memilih Recordset (rsEditBerita) dan Show: 10 at a time. Klik OK
- Cari tulisan ”Recordset navigation bar”, hapus tulisan tersebut
- Klik Insert > Data Objects > Recordset Paging > Recordset Navigation Bar.
- Pastikan Anda memilih Recordset (rsEditBerita) dan pilih yang berformat Text. Klik OK
- Simpan kembali file index.php
Anda telah menyelesaikan sebuah aplikasi berita sederhana.
SCRIPT FILE AWAL:
index.php<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Aplikasi Berita</title>
<style type=”text/css”>
<!–
.bawah {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #666;
}
.konten {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
height: auto;
width: 800px;
margin: auto;
padding: 10px;
background-color: #FFF;
}
body {
background-color: #666;
}
–>
</style>
</head>
<body>
<div>
<h1>Aplikasi Berita Sederhana Java Web Media</h1>
<hr/>
<p><a href=”add_berita.php”>Tambah Berita</a> | <a href=”list_berita.php”>Listing Berita</a></p><hr/>
<h2>Judul Berita<br/>
<span>Kategori Berita: <em>Kategori</em>, Tanggal update: <em>Tanggal</em></span></h2>
<p>Isi Berita</p><hr/>
<p>Recordset navigation bar </p>
</div>
</body>
</html>
add_berita.php
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Aplikasi Berita</title>
<style type=”text/css”>
<!–
.bawah {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #666;
}
.konten {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
height: auto;
width: 800px;
margin: auto;
padding: 10px;
background-color: #FFF;
}
body {
background-color: #666;
}
–>
</style>
</head>
<body>
<div>
<h1>Aplikasi Berita Sederhana Java Web Media</h1>
<hr/>
<h2>Tambah Berita Baru</h2>
<p>Form tambah berita di sini</p>
<hr/>
<a href=”index.php”>Kembali ke halaman utama</a> | <a href=”list_berita.php”>Listing Berita</a> | <a href=”add_berita.php”>Tambah Berita </a>
</div>
</body>
</html>
edit_berita.php
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Aplikasi Berita</title>
<style type=”text/css”>
<!–
.bawah {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #666;
}
.konten {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
height: auto;
width: 800px;
margin: auto;
padding: 10px;
background-color: #FFF;
}
body {
background-color: #666;
}
–>
</style>
</head>
<body>
<div>
<h1>Aplikasi Berita Sederhana Java Web Media</h1>
<hr/>
<h2>Edit Berita</h2>
<p>Form edit berita di sini</p>
<hr/>
<a href=”index.php”>Kembali ke halaman utama</a> | <a href=”list_berita.php”>Listing Berita</a> | <a href=”add_berita.php”>Tambah Berita </a></div>
</body>
</html>
list_berita.php
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Aplikasi Berita</title>
<style type=”text/css”>
<!–
.bawah {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #666;
}
.konten {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
height: auto;
width: 800px;
margin: auto;
padding: 10px;
background-color: #FFF;
}
body {
background-color: #666;
}
–>
</style>
</head>
<body>
<div>
<h1>Aplikasi Berita Sederhana Java Web Media</h1>
<hr/>
<h2>Daftar Berita Terpublikasi</h2>
<table width=”100%” border=”0″ cellspacing=”0″ cellpadding=”0″>
<tr>
<th width=”10%” align=”center” valign=”middle” bgcolor=”#CCCCCC” scope=”col”><h2>No</h2></th>
<th width=”60%” align=”left” valign=”top” bgcolor=”#CCCCCC” scope=”col”><h2>Detail Berita</h2></th>
<th align=”left” valign=”top” bgcolor=”#CCCCCC” scope=”col”><h2>Action</h2></th>
</tr>
<tr>
<td width=”10%” align=”center” valign=”top”><p>id</p></td>
<td width=”60%” align=”left” valign=”top”><p><strong>Judul Berita</strong><br/>
Kategori berita: <em>Kategori</em>, Diupdate pada tanggal: <em>Tanggal</em></p><hr/></td>
<td align=”left” valign=”top”><p><a href=”edit_berita.php”>Edit</a> | <a href=”delete_berita.php”>Hapus</a> | <a href=”detail.php”>Lihat Berita</a></p></td>
</tr>
<tr>
<td colspan=”3″ align=”left” valign=”top” bgcolor=”#CCCCCC”><hr/>
<blockquote><a href=”index.php”>Kembali ke halaman utama</a> | <a href=”add_berita.php”>Tambah Berita Baru</a></blockquote><hr/></td>
</tr>
</table>
<p>Recordset navigation bar</p>
</div>
</body>
</html>
detail.php
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Detail Judul Berita</title>
<style type=”text/css”>
<!–
.bawah {
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #666;
}
.konten {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
height: auto;
width: 800px;
margin: auto;
padding: 10px;
background-color: #FFF;
}
body {
background-color: #666;
}
–>
</style>
</head>
<body>
<div>
<h1>Aplikasi Berita Sederhana Java Web Media</h1>
<hr/>
<h2>Detail Judul Berita<br/>
<span>Kategori Berita: <em>Kategori</em>, Tanggal update: <em>Tanggal</em></span></h2>
<p>Isi Berita</p><hr/>
<p><a href=”edit_berita.php”>Edit Berita Ini</a> | <a href=”index.php”>Kembali ke halaman utama</a> | <a href=”add_berita.php”>Tambah Berita</a> | <a href=”list_berita.php”>Listing Berita</a></p>
</div>
</body>
</html>
File koneksi:
berita_conn.php
<?php
# FileName=”Connection_php_mysql.htm”
# Type=”MYSQL”
# HTTP=”true”
$hostname_berita_conn = “localhost”;
$database_berita_conn = “blogs”;
$username_berita_conn = “root”;
$password_berita_conn = “”;
$berita_conn = mysql_pconnect($hostname_berita_conn, $username_berita_conn, $password_berita_conn) or trigger_error(mysql_error(),E_USER_ERROR);
?>
CREATE TABLE IF NOT EXISTS `berita` (`id_post` int(5) NOT NULL AUTO_INCREMENT,`judul` varchar(500) NOT NULL,`kategori` varchar(100) NOT NULL,`berita` text NOT NULL,`updated` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP,PRIMARY KEY (`id_post`)) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;
Minify Your CSS & JS Code
Minify Your CSS & JS Code
Pada artikel ini akan kita bahas salah satu cara tips untuk meringankan website , yaitu bagaimana cara memperkecil ukuran script css/js dan mempercepat proses downloadnya. Salah satu caranya adalah menggunakan sebuah PHP5 App bernama Minify (sumber : http://code.google.com/p/minify).
Berikut beberapa cara kerja Minify :
- Menggabungkan beberapa file script css atau js.
- Compress file css/js dengan menghilangkan whitespace yang tidak berguna dan menghilangkan comments.
- Menyimpan hasil compressing dan kombinasi file css/js dalam sebuah file cache (step1 & 2 dikerjakan hanya 1x selama tidak ada salah satu file yang dimodifikasi)
Dari cara kerjanya, kita bisa mendapatkan beberapa 2 manfaat utama Minify, yaitu :
- Memperkecil ukuran file js/css yang dibutuhkan.
- Me-minimalisir jumlah request file js/css yang juga memperkecil jumlah byte yang dikirim u/ request file-file tersebut.
Bagaimana cara menggunakannya?
- Download Minify di http://code.google.com/p/minify
- Extract file zip.
- Copykan folder “/min/” kedalam folder web Anda. (lihat gambar
dibawah ini)

- Buka file config.php pada folder “min”. Atur configurasi
$min_documentRoot sesuai kebutuhan. (contoh pada gambar bawah: )

- Gunakan syntax seperti dibawah ini untuk memanggil file css /
javascript Anda pada file html :

Hasil Perbandingan :
# Tanpa Minify# Menggunakan MinifyTotal File Size : 387,24 KB (10 request)
*Catatan :Total File Size : 100,89KB (3 request)
- Yang kita bandingkan adalah ukuran file total dan time load file javascript dan css-nya saja.
- Total Time Load menggunakan minify lebih besar dikarenakan waktu load file html yang terlalu besar dan berubah2 (bukan pengaruh minify dan kayaknya faktor non teknis :p )
Mengelola Spreadsheet Google Drive
Mengelola Spreadsheet Google Drive
 Mengelola Spreadsheet Google Drive|
Tulisan ini menyambung posting terdahulu saya sudah menerangkan
(walaupun secara singkat) bagaimana cara membuat soal atau quis online
dengan memanfaatkan Google Drive, lebih lengkapnya silahkan baca Membuat Soal Ulangan Online di Google Drive.
Setelah membaca posting tersebut saya asumsikan semuanya (pembaca yang
ingin belajar Google Drive) sudah mengetahui cara membuat form untuk
inputan siswa ketika mengerjakan soal-soal ulangan online. Kali ini kita
akan belajar bagaimana cara mengetahui hasil inputan jawaban siswa kita
tersebut, bagaimana cara mengelola database (bahasa krennya) yang
semuanya tersimpan dalam bentuk spreadsheet. Pada halaman spreadsheet
tersebut nantinya kita akan belejar mengetahui lebih banyak mengenai
fungsi-fungsi yang bisa kita gunakan untuk mengelola worksheet spreadsheet Google Drive
tersebut.
Mengelola Spreadsheet Google Drive|
Tulisan ini menyambung posting terdahulu saya sudah menerangkan
(walaupun secara singkat) bagaimana cara membuat soal atau quis online
dengan memanfaatkan Google Drive, lebih lengkapnya silahkan baca Membuat Soal Ulangan Online di Google Drive.
Setelah membaca posting tersebut saya asumsikan semuanya (pembaca yang
ingin belajar Google Drive) sudah mengetahui cara membuat form untuk
inputan siswa ketika mengerjakan soal-soal ulangan online. Kali ini kita
akan belajar bagaimana cara mengetahui hasil inputan jawaban siswa kita
tersebut, bagaimana cara mengelola database (bahasa krennya) yang
semuanya tersimpan dalam bentuk spreadsheet. Pada halaman spreadsheet
tersebut nantinya kita akan belejar mengetahui lebih banyak mengenai
fungsi-fungsi yang bisa kita gunakan untuk mengelola worksheet spreadsheet Google Drive
tersebut.
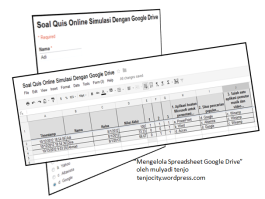
Membuat Form
Untuk mempermudah materi kali ini, saya
ajak pembaca untuk membuat Form terlebih dahulu. Jika belum tahu cara
membuat form inputan di Google Drive silahkan baca kembali posting yang
saya sebutkan diatas. Dalam simulasi ini saya membuat satu buah
form inputan dengan title “Soal Online Simulasi Dengan Google Drive”,
yang terdiri dari 3 Question title (pertanyaan) yang semuanya
menggunakan question type multiple choice (pilihan ganda). Untuk melihat
form tersebut silahkan klik tautan ini
Setelah form jadi, silahkan isi form
tersebut (nama, kelas, dan tombol pilihan jawaban) untuk simulasi kal
ini saya hanya menginput 3 orang siswa dengan nama Adi, Dina dan Ahmad
masing-masing saya simulasikan mereka dari kelas 8/1. Untuk tombol
pilihan jawaban saya jigjag saja. Setelah nama-nama tersebut berikut
pilihan jawabannya berhasil “submit”, berikutnya kita lihat hasilnya di
halaman spreadsheet Google Drive yang biasanya terarsipkan dalam recent
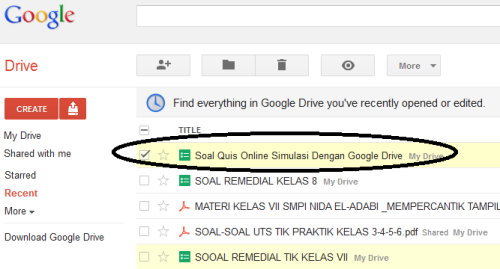
data (terlihat pada tampilan gambar dibawah ini).
Pada recent terlihat file data yang
nantinya akan kita kelola (dalam gambar saya lingkari). Untuk melihat
file data tersebut kita bisa langsung klik yang nantinya file data
tersebut akan terbuka dalam bentuk spreadsheet. Dalam halaman
spreadsheet tersebut nanti kita akan melihat siapa saja nama-nama siswa
kita yang sudah mengerjakan soal sekaligus melihat hasilnya. Pada gambar
dibawah ini saya simulasikan semua siswa sudah berhasil mengisi soal
dengan jawaban yang tidak sama ( tidak sema siswa menjawab dengan
benar).
Mengenal Menu
Dalam tampilan spreadhseet tersebut kita
bisa melihat menu-menu yang sebenarnya sudah sangat familiar dengan
kita, terutama bagi mereka yang sering menggunakan Excel. Menu-menu
tersebut terdiri dari File, Edit, View, Insert, Format, Data, Tool, Form
dan Help. Yang akan kita pelajari hanya beberapa saja, karena
fungsi-fungsi menu lainnya sudah tidak asing lagi seperti copy,paste,
row above, row below dan seterusnya.
Membuat Border
Untuk membuat Border, langkahnya sama
persis dengan ketika kita membuat borders pada Microsoft Excel. Yaitu
blok teks yang akan dibuatkan borders nya, kemudian pilih ikon borders.
(seperti pada gambar dibawah ini!)
Setelah membuat borders kita jadi lebih
jelas melihat fokus kerja kita dalam bentuk tabel. Selanjutnya kita akan
mengolah nilai siswa. Untuk mengolah nilai siswa kita bisa menambahkan
kolom sesuai jumlah butir soal, pada gambar diatas saya menambahkan 3
kolom tepat disebelah kiri butir soal no.1 (kolom saya beri title 1,,2
dan 3), kemudian kita buat lagi satu kolom untuk nilai akhir (pada
gambar: kolom Nilai Akhir terletak disebelah kanan kolom Kelas). Untuk
membuat kolom, pilih menu Insert, pilih Column Left (untuk menambahkan
kolom disebelah kiri tempat kursor diletakan), Column Right (menambahkan
kolom disebelah kanan dari tempat kursor diletakan).
Menyeleksi jawaban yang benar
Proses ini dilakukan untuk menentukan
kriteria benar atau salah dari butir soal yang dijawab siswa, untuk soal
dengan jenis multiple choice biasanya untuk jawaban yang benar maka
kriteria nilainya adalah 1. Untuk mengetahui jawaban siswa benar atau
salah dengan kriteria tersebut, saya menggunakan rumus fungsi sederhana
dengan logika sebagai berikut: misalkan kita ingin mengetahui apakah
soal no.1 pada kolom 1(E2) yang dijawab oleh Adi benar atau salah maka
rumusnya =jika(jawaban pada
kolom H2=”a. PowerPoint”,maka nilainya 1, selain itu 0) artinya
jika jawaban soal no.1 adalah “a. PowerPoint” maka jawaban tersebut
benar, maka bobot nilainya 1, jika jawabannya selain itu (misalnya b,c
dan d) maka nilainya 0.
Coba praktikan:
- Letakan kursor di kolom E2 (dalam gambar merupakan kolom untuk kriteria butri soal no.1)
- Masukan rumus =if(H2=”a. PowerPoint”,1,0) dalam penulisan rumus perhatikan kutip dan spasi jika tidak sama aka jawaban akan 0.
- Enter
- Jika rumus yang dimasukan benar, maka jika jawaban butir soal no1 jawabannya benar, maka akan muncul angka 1.
- Masukan rumus tersebut pada kolom soal 2, dan 3 dengan mengedit nama kolom dari H2 menjadi I2 dan kriteria jawaban yang benarnya saja.
- Masukan rumus-rumus yang telah dibuat pada row ke-2 (baris siswa dengan nama Adi) ke row berikutnya sesuai jumlah siswa.
Untuk menghitung Nilai Akhir, kita tentukan terlebih dahulu kriteria penilaiannya. Untuk simulasi ini saya membuat kriteria Nilai akhir=Jumlah soal yang benar / jumlah soal x 100. Kita bisa menggunakan rumus SUM, sebagai berikut:
- Letakan kursor di kolom D2
- Masukan rumus =SUM(E2:G2)/3*100
- Enter
- Jik rumus benar, maka hasilnya adalah 100.
- Masukan rumus tersebut untuk kolom selanjutnya.
- Hasilnya bisa terlihat pada gambar dibawah ini.

Demikian posting kali ini mengenai
bagaiman Mengenlola Spreadsheet Google Drive. Rumus-rumus tadi hanya
simulasi, pembaca bisa menggunakan rumus fungsi lainnya yang lebih
terstrukutur. Pembaca juga bisa menambahkan fungsi pengelolaan lainnya
seperti mengetahui ketuntasan dengan kriteria apakah siswa di remedial
atau tidak. Mudah-mudahan posting singkat ini bisa bermanfaat. Selamat
mencoba, dan berkreatifitas!
Hack wifi password lewat linux backtrack

Halo way, saya hari ini akan menjelaskan kepada anda cara untuk memecahkan Wifi atau sandi nirkabel hanya dalam 10 sampai 15 menit. Hari ini saya akan menjelaskan Cara Hack atau Crack Wifi Password. Hari hack akan didasarkan pada retak password enkripsi WEP. Jadi orang mengencangkan ikat pinggang Anda untuk baru hack dan mari kita mulai hack wifi. Saya juga memasukkan video di bawah posting. Jadi anda bisa membaca dan menonton ....
LANGKAH UNTUK HACK PASSWORD ATAU WIRELESS WIFI
1. Dapatkan CD Backtrack-Linux. Backtrack Linux Live CD (Linux terbaik tersedia untuk hacker dengan lebih dari 2000 hacking tools built-in).
Download Backtrack Linux Live CD dari sini: http://www.backtrack-linux.org/downloads/
2. SCAN UNTUK MENDAPATKAN KORBAN
Dapatkan korban serangan itu adalah password yang ingin Anda hack atau crack.
Sekarang Masukkan Backtrack Linux CD ke dalam drive CD Anda dan memulainya. Setelah itu klik mulai pada kotak hitam di sudut kiri bawah untuk memuat sebuah "Konsole". Sekarang Anda harus mulai kartu Wifi. Untuk melakukannyaketik:
airmon-ng
Anda akan melihat nama kartu nirkabel Anda. (saya adalah bernama "ath0") Dari sini anda keluar, ganti nama kartu anda dengan "ath0". Sekarang ketik:
airmon-ng stop ath0
kemudian ketik:
ifconfig wifi0 down
kemudian ketik:
macchanger --mac 00:11:22:33:44:55 wifi0
kemudian ketik:
airmon-ng start wifi0
langkah-langkah di atas telah menjelaskan unt memalsukan diri dari dilacak. Pada langkah di atas kita spoofing MAC address kita, ini akan membuat kita tidak dapat ditemukan.
sekarang ketik:
airodump-ng ath0
Semua langkah di atas dalam satu screen shot:
Sekarang Anda akan melihat daftar jaringan nirkabel di Konsole. Beberapa akan memiliki sinyal yang lebih baik dari yang lain dan selalu nya ide yang baik untuk memilih satu yang memiliki kekuatan sinyal yang terbaik selain itu akan memakan waktu yang sangat besar untuk crack atau hack password atau Anda mungkin tidak dapat retak sama sekali.
Setelah Anda melihat daftar jaringan, sekarang pilih jaringan yang ingin Anda hack. Untuk membekukan layar airodump TAHAN tombol CNTRL dan Tekan C.
Sekarang Anda akan melihat sesuatu seperti ini:
3. MEMILIH JARINGAN UNTUK HACKING
Sekarang menemukan jaringan yang ingin Anda hack dan PASTIKAN bahwa ia mengatakan enkripsi untuk jaringan yang WEP. Jika tertulis WPA atau variasi WPA kemudian berpindah ... Anda masih dapat crack WPA dengan mundur dan beberapa alat lainnya tetapi adalah permainan bola seluruh lain dan Anda perlu menguasai WEP pertama.
Setelah Anda memutuskan jaringan, mencatat nomor saluran dan BSSID. BSSID akan terlihat seperti ini -
00:23:69:bb:2d:of
Jumlah Channel akan berada di bawah sebuah heading yang mengatakan "CH".
Seperti ditunjukkan dalam gambar ini:
Sekarang di Konsole jenis jendela yang sama:
airodump-ng -c (channel) -w (file name) --bssid (bssid) ath0
Sekarang di jendela yang sama jenis Konsole: Nama file dapat apa pun yang Anda inginkan. File ini adalah tempat di mana airodump akan menyimpan paket info yang Anda terima untuk kemudian retak. Anda bahkan tidak dimasukkan dalam ekstensi ... hanya memilih kata acak yang akan Anda ingat. Saya biasanya membuat saya "Ben" karena saya selalu bisa mengingatnya. Its hanya karena i love Ben10 .... hhahahahaha: D
Catatan: Jika Anda ingin retak lebih dari satu jaringan dalam sesi yang sama, Anda harus memiliki nama file yang berbeda untuk setiap satu atau itu tidak akan berhasil. Saya biasanya nama mereka sebagai ben1, ben2 dll
Setelah Anda mengetikkan perintah terakhir, layar airodump akan berubah dan mulai menunjukkan komputer Anda paket pertemuan. Anda juga akan melihat pos bertanda "IV" dengan nomor di bawahnya. Ini adalah singkatan untuk "Inisialisasi Vektor" tetapi secara umum semua ini berarti "paket dari info yang berisi karakter dari password." Setelah Anda mendapatkan minimal 5.000 IV ini, Anda dapat mencoba untuk memecahkan password. Aku sudah retak tepat beberapa di 5.000 dan yang lainnya telah mengambil alih 60.000. Ini tergantung pada berapa lama dan sulit mereka membuat password. Lebih sulit adalah paket password semakin Anda akan perlu untuk memecahkannya.
4. Cracking password WEP
Sekarang tinggalkan jendela ini Konsole dan berjalan dan membuka jendela Konsole 2.
Dalam tipe window:
aireplay-ng -1 0 -a (bssid) -h 00:11:22:33:44:55 ath0
Ini akan mengirimkan beberapa perintah untuk router bahwa pada dasarnya itu adalah untuk mengaitkan komputer Anda meskipun Anda tidak resmi berhubungan dengan password. Jika perintah ini berhasil, Anda akan melihat sekitar 4 baris mencetak teks keluar dengan yang terakhir mengatakan sesuatu yang mirip dengan "Asosiasi :-) Sukses"
Jika ini terjadi, maka baik! Anda hampir ada.
Sekarang ketik:
aireplay-ng -3 -b (bssid) -h 00:11:22:33:44:55 ath0
Ini akan menghasilkan sekelompok teks dan kemudian Anda akan melihat baris mana komputer Anda adalah mengumpulkan segudang paket dan menunggu di ARP dan ACK. Jangan khawatir tentang apa artinya ini ... hanya tahu bahwa ini adalah tiket makan Anda. Sekarang Anda hanya duduk dan menunggu. Setelah komputer Anda akhirnya mengumpulkan sebuah permintaan ARP, ia akan mengirim kembali ke router dan mulai menghasilkan ratusan ARP dan ACK per detik. Kadang-kadang ini mulai terjadi dalam hitungan detik ... kadang-kadang Anda harus menunggu hingga beberapa menit. Hanya bersabar. Ketika akhirnya tidak terjadi, beralih kembali ke jendela pertama Konsole anda dan anda akan melihat nomor di bawah IV mulai meningkat pesat. Ini hebat! Ini berarti Anda hampir selesai! Bila jumlah ini mencapai SEDIKITNYA 5.000 maka Anda dapat mulai membobol password anda. Mungkin akan memakan waktu lebih dari ini, tetapi saya selalu memulai sandi saya cracking di 5.000 hanya jika mereka memiliki password yang benar-benar lemah.
Sekarang anda perlu membuka 3 dan jendela Konsole akhir. Hal ini akan berada di tempat kita sebenarnya crack password.
Sekarang ketik:
aircrack-ng -b (bssid) (filename)-01.cap
Ingat nama file yang dibuat sebelumnya? Tambang adalah "Ben". Jangan menempatkan spasi di antara itu dan-01.cap sini. Jenis sebagai Anda melihatnya. Jadi bagi saya, saya akan ketik wepkey-01.cap
Setelah Anda melakukan ini, Anda akan melihat api aircrack dan mulai crack password. biasanya Anda harus menunggu lebih seperti 10.000 hingga 20.000 IV sebelum akan retak. Jika hal ini terjadi, aircrack akan menguji apa yang Anda miliki sejauh ini dan kemudian akan mengatakan sesuatu seperti "tidak cukup IV Coba lagi di 10.000.."
JANGAN LAKUKAN APA PUN! Ini akan tetap berjalan ... itu hanya membiarkan Anda tahu bahwa itu ada di jeda sampai lebih IV berkumpul. Setelah Anda melewati tanda 10.000 maka secara otomatis akan menjalankan lagi dan mencoba untuk memecahkannya. Jika ini gagal maka akan mengatakan "tidak cukup IV Coba lagi di 15.000.." dan seterusnya sampai akhirnya mendapatkannya.
Jika Anda melakukan semuanya dengan benar sampai titik ini, sebelum terlalu lama Anda akan memiliki password! sekarang jika password tampak konyol, khawatir dont, itu akan tetap bekerja. beberapa password disimpan dalam format ASCII, dalam hal ini, aircrack akan menunjukkan kepada Anda apa karakter mereka ketik in untuk password mereka. Kadang-kadang, meskipun, password tersebut disimpan dalam format HEX dalam hal komputer akan menampilkan enkripsi HEX dari password. Tidak masalah dengan cara baik, karena Anda dapat mengetik di salah satu dan akan menghubungkan Anda ke jaringan.
Perhatikan, bahwa password akan selalu ditampilkan di aircrack dengan tanda titik setelah setiap 2 karakter. Jadi misalnya jika password adalah "rahasia", akan ditampilkan sebagai:
se:cr:et
Hal ini jelas akan menjadi format ASCII. Jika itu adalah HEX sandi terenkripsi itu adalah sesuatu seperti "0FKW9427VF" maka akan tetap ditampilkan sebagai:
0F:KW:94:27:VF
Hanya menghilangkan tanda titik dua dari password, boot kembali ke sistem operasi apa pun yang Anda gunakan, mencoba untuk terhubung ke jaringan dan ketik password tanpa titik dua dan presto! Anda berada di!
Ini mungkin tampak seperti banyak berurusan dengan jika Anda belum pernah melakukannya, tapi setelah mencoba beberapa berhasil, Anda akan menjadi sangat cepat dengan itu. Jika saya di dekat sebuah router WEP dienkripsi dengan sinyal yang baik, saya sering bisa memecahkan sandi hanya dalam beberapa menit.
Saya tidak bertanggung jawab atas apa yang Anda lakukan dengan informasi ini. Setiap kegiatan / berbahaya ilegal yang anda lakukan, jatuh sepenuhnya pada Anda karena ... teknis ... ini hanya bagi Anda untuk menguji keamanan jaringan Anda sendiri.
Subscribe to:
Comments (Atom)